Table of contents
No headings in the article.
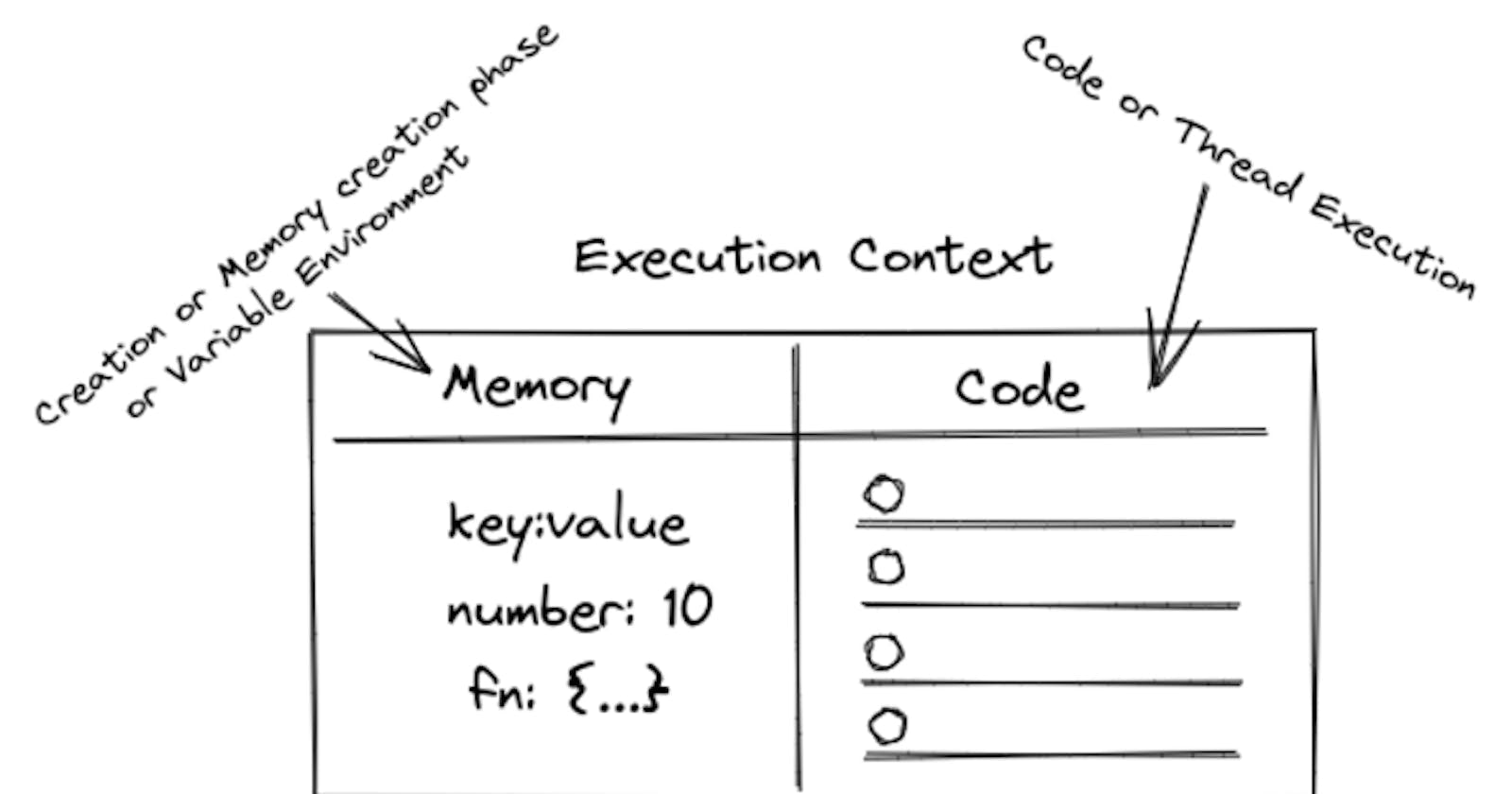
Just dived deep into the heart of JavaScript's execution process! 📜🔍Today's journey led me through the labyrinthine corridors of JavaScript code execution. 🤯 The synchronous nature of this language ensures that commands are meticulously carried out line by line, with each one patiently awaiting its turn until the current task is completed. 🧵A highlight of my exploration was the revelation of the Global Execution Context. 🌐 This execution context is like a backstage pass to JavaScript's show, containing two pivotal sections: the memory section and the code section. 🧠💻 The memory section is a temporary home where variables and function calls initially reside in an undefined state. As the code section takes the stage, these elements come to life with assigned values.But what truly captured my curiosity was the life cycle of execution contexts within functions. Upon a function call, a fresh execution context steps into existence, boasting its own memory and code sections. 🔄 Once the function completes its mission, its execution context gracefully exits, allowing for a seamless continuation of the program.This deep dive into JavaScript's execution intricacies has illuminated how this dynamic language meticulously follows our command choreography. 🌐💪 Here's to embracing the journey of unraveling code execution's enigmatic dance!